Online JavaScript & React js kurs
Online kurs koji vas vodi kroz JavaScript osnove, zatim dublje u React - tehnologiju koja stoji iza mnogih interaktivnih web aplikacija koje koristimo svakodnevno
Online JavaScript & React js kurs
Prijavi seO kursu
JavaScript je ključna tehnologija za moderni web razvoj, koja omogućava web stranicama da postanu žive i dinamične. Bez obzira da li ste početnik ili imate neko iskustvo u programiranju, ovaj kurs je vaša ulaznica u svet web razvoja!
Cena i trajanje
Cena za plaćanje na rate, sa uključenim PDV-om
Cena za plaćanje u celosti, sa uključenim PDV-om
Mogućnost plaćanja do 12 mesečnih rata, bez kamate
Pristupa platformi sa video lekcijama
Šta se uči na JavaScript & React js kursu?
JavaScript
Javascript kurs započinjemo učenjem Frontend tehnologija HTML i CSS, nakon kojih prelazimo na JavaScript koji se uči temeljno. Kreće se od osnovih pojmova kao što su promenljive, tipovi podataka, nizovi, kondicionali itd, pa sve do naprednih koncepata, poput složenih funkcija, BOM i ES6.
Napredni web razvoj uz React js
React.js je tehnologija razvijena od strane Facebook-a, koja stvara pravu transformaciju u načinu na koji kreiramo web sajtove. Koristeći svoju jedinstvenu strukturu, React omogućava kreiranje stranica poput slagalice, čiji delovi se mogu ponovo koristiti. Ova inovacija ubrzava proces izrade stranica i pojednostavljuje njihovo održavanje.
Tokom kursa, naučićete osnove rada sa React.js-om. Upoznaćete se sa jednostavnim kontrolisanjem stanja aplikacije, usmeravanjem korisnika kroz različite delove aplikacije i komunikacijom sa udaljenim podacima preko API-ja, što će vam omogućiti da razvijate web aplikacije koje su stabilne i modularne. Takođe, upoznaćemo vas sa alatima kao što su InVision i Git, koji su neophodni za rad u timu i upravljanje kodom.
Praktičan rad i projekti
Znamo koliko je praksa važna i zbog toga je JavaScript kurs baziran na praktičnom radu, omogućavajući polaznicima da steknu znanje kroz vežbe, domaće zadatke i projekte. Kroz ove aktivnosti polaznici će imati priliku da primene koncepte i tehnologije koje su savladali tokom predavanja, što će im omogućiti da razviju praktične veštine neophodne za uspešan rad u industriji razvoja softvera. Na kraju kursa svaki polaznik će imati priliku da primeni svoje znanje u sveobuhvatnom finalnom projektu, koji će predstavljati integraciju svih naučenih veština i koncepta.
Česta pitanja
Da li je za JavaScript & React kurs potrebno predznanje?
Koncept kursa je takav da se prvo uče osnove programiranja, zatim se ide prema višim nivoima znanja do naprednih znanja koja su sva pokrivena praktičnim radom. Na ovaj način polaznici svih nivoa obrazovanja i različitih oblasti mogu da se prijave na kurs.
Težina kursa: 
Da li tokom kursa imam podršku u učenju?
U okviru svake lekcije na raspolaganju vam je online diskusija, za sva vaša pitanja i nejasnoće vezane za lekciju. Tu možete komunicirati sa drugim polaznicima, a naši predavači će vam odgovoriti u najkraćem mogućem roku. Pored toga, u svakom trenutku možete pisati predavačima na mail, a ako je potrebno i zakazati konsultacije sa predavačima u našim prostorijama ili preko neke od online platformi.
Na kojim pozicijama mogu da se zaposlim nakon kursa?
Nakon završetka online kursa JavaScript i React, polaznici će biti kvalifikovani za različite pozicije u industriji web razvoja. Neki od poslova su: Frontend Developer, JavaScript Developer, React Developer, Web Developer, Full-Stack Developer, kao i pozicije koje zahtevaju specifično znanje u kreiranju dinamičnih i interaktivnih web aplikacija.
Kako u Cubes školi verujemo u važnost prakse, odlučili smo da našim polaznicima pružimo mogućnost sticanja praktičnog iskustva direktno u našoj kompaniji. Možeš pogledati više na stranici Praksa.
Pročitajte naš tekst 5 razloga zbog kojih bi trebalo da naučiš JavaScript, kako biste se upoznali sa prednostima ove tehnologije.
Pogledaj sva Česta pitanja.
Kontakt
Budite slobodni da nas kontaktirate, za vas smo uvek dostupni:
Telefoni: 066/659-65-12 i 064/64-178-29
Viber: +381 66 6596512
WhatsApp: +381 66 6596512
Email: school@cubes.rs
Ocene polaznika kursa
Predavači

Vladan
Džulović
Vladan, bivši oficir Vojske Srbije i diplomirani inženjer telekomunikacija, je naš Frontend predavač. Vojnu akademiju je završio 2008. godine nakon čega počinje da radi u Vojsci Srbije u centru za obuku, kao glavni izvođač nastave, a od 2010. godine počinje da se aktivno bavi programiranjem. Od 2016. godine angazovan je u kompaniji Cubes kao senior Frontend Developer, a potom i Frontend Team lead i predavač na kursu Frontend & WordPress, kao i na kursevima koji u okviru sebe izučavaju oblasti iz Frontend-a. Vladan iza sebe ima više od 100 realizovanih projekata, za koje je koristio tehnologije: HTML, CSS, SASS, JavaScript, jQuery, Bootstrap, PHP, Laravel, SQL.

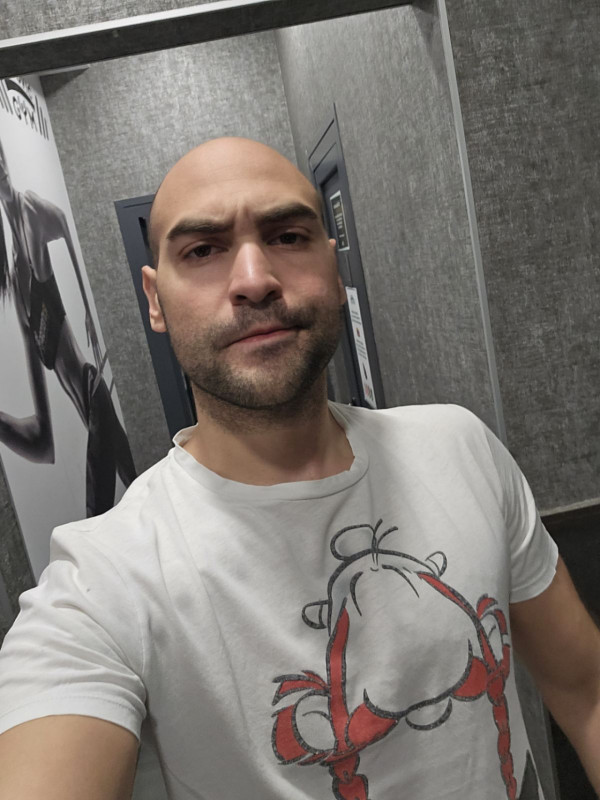
Vladica Lapčević
Vladica Lapčević je profesionalni veb programer sa više od 7 godina iskustva u radu sa različitim tehnologijama kao što su HTML5, CSS3, JS, React, Wordpress i mnoge druge. Dugi niz godina radio je kao freelancer, ali i kao web programer sa punim radnim vremenom, i stekao je mnogo dragocenog iskustva radeći sa različitim tehnologijama i ljudima. Radio je na više od 200 projekata za klijente iz celog sveta.
Plan i program
Uvod
- WEB - How it works
- Working environment - LINUX
- Working environment - WINDOWS
-Working environment - Mac OS X
HTML
- Introduction to HTML
- Working with Typography
- Typography - CHALLANGE
- Typography - SOLUTION
- Working with MULTIMEDIA
- Multimedia - CHALLENGE
- Multimedia - SOLUTION
- Working with LINKS
- Links - CHALLENGE
- Links - SOLUTION
- Working with LISTS
- Lists - CHALLENGE
- Lists - SOLUTION
- Working with TABLES
- Tables - CHALLENGE
- Tables - SOLUTION
- Working with FORMS
- Form - CHALLENGE
- Form - SOLUTION
- HTML 5 - Structuring content
- HTML 5 - Structuring content - CHALLENGE
- HTML 5 - Structuring content - SOLUTION
- HTML - FINAL HOMEWORK
Designer Tool
- Design Tool Introduction
- Figma - Manual
- InVision - Manual
CSS
- CSS Introduction - linking to HTML
- CSS Debug tool
- CSS selectors, pseudo-class and pseudo elements
- CSS selectors and pseudo class - PRACTICE
- CSS - Working with tipography
- CSS - Aditional video for FontAwesome usage
- CSS - Working with fonts
- CSS Typography + Fonts CHALLENGE
- CSS Typography + Fonts SOLUTION
- CSS - Colors
- CSS - BOX model
- CSS - Display property
- CSS - Float property
- CSS - Images and Backgrounds
- Display + Float practice
- CSS - Display + Float CHALLENGE
- CSS - Display + Float SOLUTION
- CSS - Position property
- CSS - Position practice
- CSS Position - CHALLENGE
- CSS Position - SOLUTION
- CSS - Flex
- CSS Flex - PRACTICE
- CSS - Styling list
- CSS - Styling table
- CSS - Styling form
- CSS - Styling form CHALLENGE
- CSS - Styling form SOLUTION
- CSS - Animation
- HTML + CSS Project
- HTML + CSS Homework
Responsive
- Introduction to Responsive Concept
- Bootstrap Introduction
- Bootstrap Tipography
- Bootstrap colors
- Bootstrap - Helper classes for BOX model
- Bootstrap - Helper classes for Position and Display
- Bootstrap - Media
- Bootstrap layout i grid
- Bootstrap navigation
- Bootstrap - Tables
- Practice Bootstrap - Bv4 site
- Practice Bootstrap - Fashionable site
- Bootstrap components part I
- Bootstrap components part II
- Bootstrap javaScript component - CAROUSEL
- Bootstrap javaScript component - COLLAPSE
- Bootstrap javaScript component - MODAL
- Bootstrap javaScript component - Popover & Tooltip
- Bootstrap javaScript component - SCROLLSPY
- Bootstrap - Form
- Bootstrap Final Project - Sunglassess site
- Bootstrap Homework
GIT
- GIT - Command Line Interface
- GIT - Version Control System
- GIT - SUNGLASSES
SASS
- Sass Introduction
- Sass and PREPROS
- Sass and CLI and NetBeanse
- Sass - Partials
- Sass - Variables
- Sass - SCSS syntacs and parent selector
- Sass Style Footer - CHALLENGE
- Sass Style Footer - SOLUTIONS
- Sass Invisible Class
- Sass - Color function
- Sass - Style course section CHALLENGE
- Sass - Style course section SOLUTION
- Sass - MIXIN-s
- Sass - Conditional statement @if @else
- Sass Function
- Sass - Mapping and @each
- Sass - Relative Path
- Sass - Comment and Contact Section CHALLENGE
- Sass - Comment and Contact Section SOLUTION
- Sass - Bootstrap and Sass
- Sass - Kreiranje Bootstrap Sass templejta
- Sass Projekat - Laywer
- Sass Projekat - Laywer Header
- Sass Project - Lawyer Lead page section
- Lowyer - home service section
- Sass Projekat - Laywer Team Home
- Sass Projekat - Laywer Info section
- Sass Projekat - Laywer Footer
- Sass Projekat - Laywer Linking Homepage
- Sass Projekat - Laywer About Us Page
- Sass Projekat - Laywer Services Page
- Sass Projekat - Laywer Service Single Page
- Sass Projekat - Laywer Team Page
- Sass Projekat - Laywer Team single Page
- Sass Projekat - Laywer News Page
- Sass Projekat - Laywer News SIngle
- Sass Projekat - Laywer Contact Page
- SASS Homework - Project Mademoiselle
JavaScript
- javaScript Introduction
- javaScript - Variables
- javaScript - Data Types
- javaScript - Operators
- javaScript - DOM (Document Object Model)
- javaScript - Events
- javaScript - Conditions (IF ELSE)
- javaScript - if else CHALLENGE
- javaScript - if else SOLUTIONS
- javaScript - SWITCH
- javaScript - FUNCTIONS
- javaScript - function CHALLENGE
- javaScript - function SOLUTION
- javaScript - String and string methods
- javaScript - string practice
- javaScript - string CHALLENGE
- javaScript - string SOLUTION
- javaScript - number and number methods
- javaScript - number practice
- javaScript - number CHALLENGE
- javaScript - number SOLUTIONS
- javaScript - array and methods
- javaScript - Loop
- javascript - Array and Loop Challenge
- javascript - Array and Loop Solution
- javaScript - PROMPT and CONFIRMATION
- javaScript - setTimeout, setInterval
- javaScript - OBJECTS
- javaScript - Final Project
- javaScript - Homework
JavaScript Advanced
- JS Advance - Radno okruzenje
- JS Advance - Konstruktor funkcije
- JS Advance - Konstruktor funkcije 2
- JS Advance - Funkcije napredni koncepti
- JS Advance - Funkcije CHALLENGE
- JS Advance - Funkcije SOLUTION
- JS Advance - Predefinisane funkcije
- JS Advance - Predefinisane funkcije 2
- JS Advance - Predefinisane funkcije CHALLENGE
- JS Advance - Predefinisane funkcije SOLUTION
- JS Advance - BOM
- JS Advance - BOM 2
- JS Advance - Predefinisani objekti
- JS Advance - BOM CHALLENGE
- JS Advance - BOM SOLUTION
- JS Advance - Klijent server komunikacija
- JS Advance - Ajax
- JS Advance - Ajax CHALLENGE
- JS Advance - Ajax SOLUTION 1
- JS Advance - Ajax SOLUTION 2
- JS Advance - Domaći zadatak
ES6
- ES6 - Arrow funkcije
- ES6 - Rest spread distructuring
- ES6 - Moduli
- ES6 - Klase promisi
- ES6 - Moduli klase promisi CHALLENGE
- ES6 - Moduli klase promisi SOLUTION
- ES6 - Projekat CHALLENGE
- ES6 - Projekat SOLUTION
- ES6 - Projekat SOLUTION 2
- ES6 - NPM
- ES6 - NPM 2
- ES6 - Domaći zadatak
React
- React - Uvod
- React - Create react app instalacija
- React - Create react app struktura fajlova
- React - Create react app struktura fajlova 2
- React - JSX
- React - Komponente
- React - Stilovi
- React - Komponente CHALLENGE
- React - Komponente SOLUTION
- React - Organizovanje foldera
- React - Class komponente
- React - State
- React - State 2
- React - State CHALLENGE
- React - State SOLUTION
- React - State SOLUTION 2
- React - Llifecycles
- React - Props
- React - Props 2
- React - Props CHALLENGE
- React - Props SOLUTION
- React - Eventi
- React - Kontrolisane komponente
- React - Input komponenta
- React - Input komponenta 2
- React - Input komponenta CHALLENGE
- React - Input komponenta SOLUTION
- React - Button
- React - Renderovanje kolekcije
- React - Selekt
- React - Komponente CHALLENGE
- React - Komponente SOLUTION
- React - Eksterne komponente
- React - Eksterne komponente 2
- React - Vite CHALLENGE
- React - Vite SOLUTION
- React - Prop types
- React - Sass
- React - CSS moduli
- React - Axios
- React - Axios CHALLENGE
- React - Axios SOLUTION
- React - Axios SOLUTION 2
- React - Use state
- React - useEffect
- React - useReducer custom hooks
- React - Context
- React - Redux
- React - Router
- React - Projekat CHALLENGE
- React - Projekat SOLUTION
- React - Projekat SOLUTION 2
- React - Projekat SOLUTION 3
- React - Build projekta
Završni projekat
- React - Završni projekat
Prijava za kurs








Imate pitanje?
Pozovite nas ili nam pošaljite email. Možete nas pozvati radnim danima od 08.00-18.00 časova.




Preuzmi aplikaciju
Prijavite se na našu mailing listu kako bismo vas na vreme obavestili o datumu prijava za kurseve.